
DOWNLOAD Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Sidebar Menu MP3
The sidebar menu phrase refers to an area in a webpage that provides access to top-level collections of links and enables quick app navigation to the content in your app, game, or article. In most cases, a sidebar is a column or pillar that can include typography and icons that appear at the side of the main content - either on the left or on.

Codepen Navigation / Here collected a collection of favorite codepen. Goimages Valley
The first step is to create the HTML structure for our sidebar navigation menu. We will use a standard unordered list (ul) with nested list items (li) for each menu item. Here's an example:

Sidebar Menu Using Html And Css Sidebar Menu Dashboard My XXX Hot Girl
Menus are typically located in the header or sidebar section of a website. At Hostinger, for example, we feature our navigation menu at the top. Typically, these menus include links to essential pages, such as About Us, Products, Features, and Pricing.. Semantic HTML - utilize semantic HTML elements like

Sidebar Navigation for Dashboard on Behance
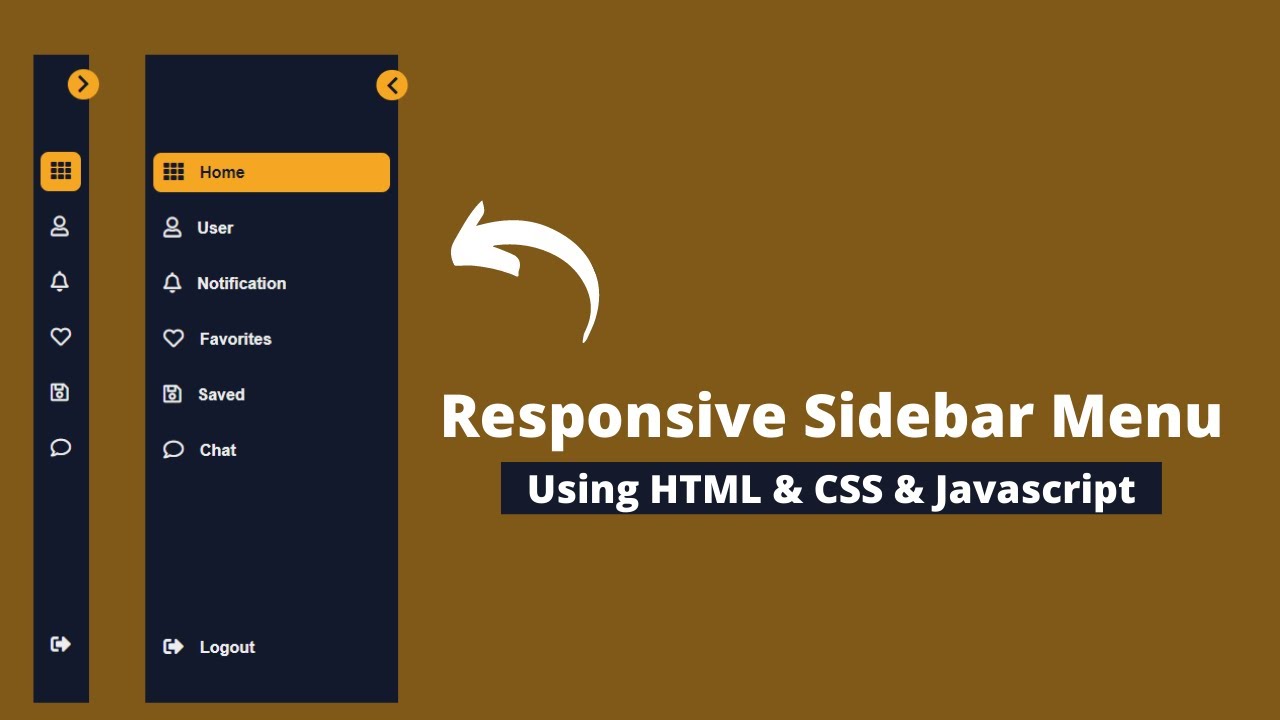
Like the navigation menu bar, the sidebar menu is used on many websites. You can create a nice side menu using basic HTML CSS and JavaScript programming code. I have already designed many more types of sidebar menus. You can follow those tutorials if you want. Watch Live Preview 👉👉 Sidebar Menu Using HTML CSS

Animated Sidebar Menu Using HTML & CSS & JavaScript Responsive Dashboard Side Navigation Bar
1. Purple CSS Sidebar Menu Author: Shawn Reisner (sreisner) Links: Source Code / Demo Created on: January 12, 2017 Made with: HTML, SCSS 2. Fixed Hover Navigation Fixed side drawer navigation,That expands on hover. (Treehouse inspired) Author: Vince Brown (vincebrown) Links: Source Code / Demo Created on: November 12, 2014 Made with: HTML, SCSS

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Vrogue
Sidebar menus, also known as side navigation bars, are graphical control elements that contain multiple navigation options displayed in a vertical orientation. They are a common feature in web design and are used to facilitate navigation on a website or application. Sidebar menus offer several advantages:

Responsive Sidebar Navigation Coding Fribly
Sidebars are a staple of website navigation — they're convenient to users and ensure that certain page elements are always in view. Inside them, you can place links, menus, widgets, CTAs, display ads, or just about anything else you want. If you're DIY-ing your website, it's easy to add sidebars with just a bit of HTML and CSS know-how.

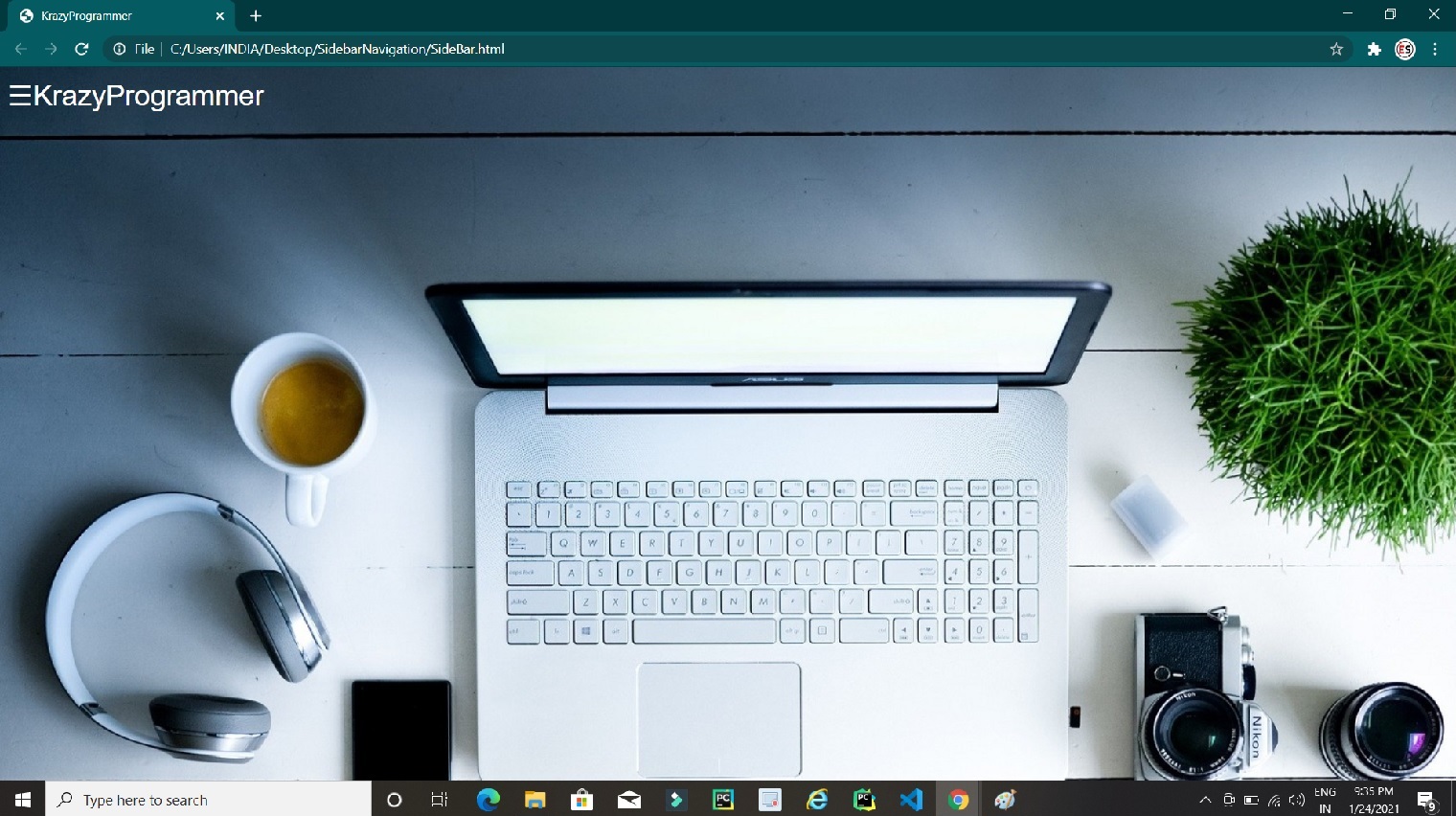
How to create Sidebar Navigation in HTML and CSS
Cool Bootstrap sidebar navigation modified for Bootstrap 4. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari

How To Make Sidebar Navigation Menu With Animation Using Html And Css Vrogue
Step 1) Add HTML: Example

Responsive Sidebar Navigation Menu Using HTML, CSS and JavaScript YouTube
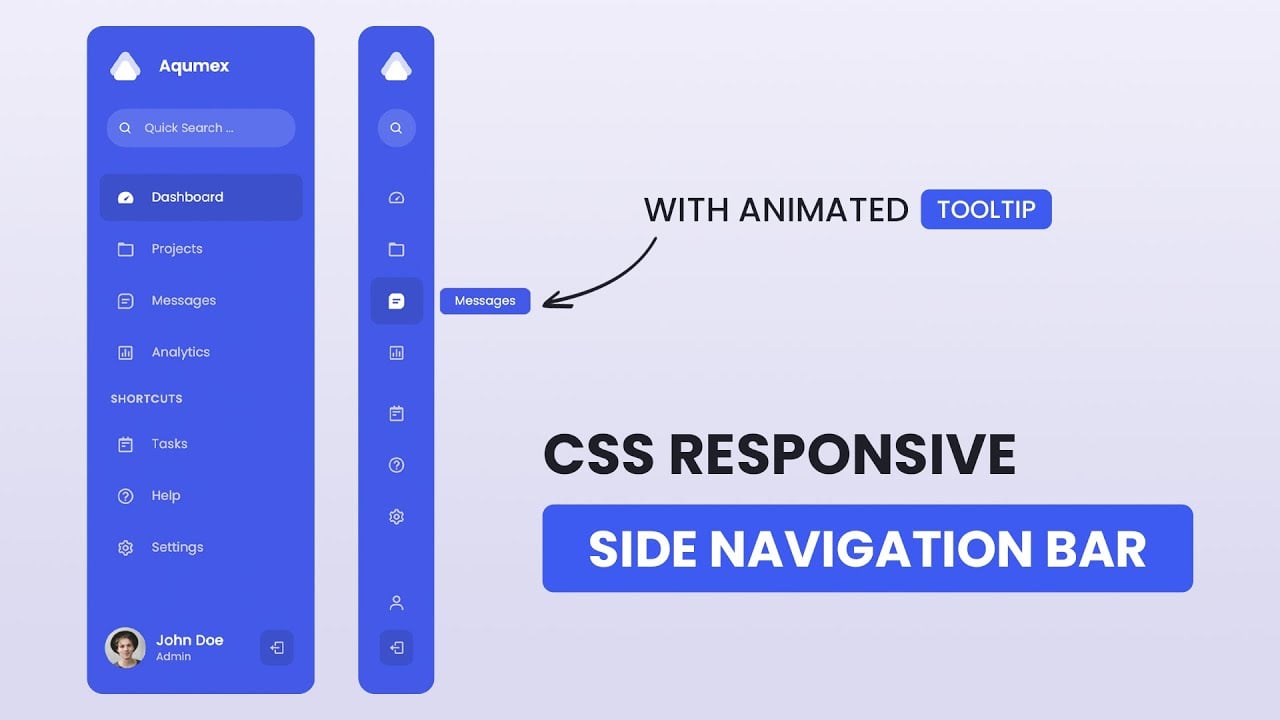
In this article, you will learn how to create step-by-step a sidebar menu with eye-catching animation using only HTML, CSS, and Javascript. The final result of the Sidebar navigation See the Pen Untitled by FrontendPlanet ( @FrontendPlanet ) on CodePen .

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Vrogue
A sidebar allows you to organize information vertically, very useful for small screens. In this post, you will find 22 curated code examples of a CSS sidebar menu to inspire you for your next project. Eye-catching Sidebar Menu A simple sidebar menu code snippet with a nice eye-catching open/close animation, and made with ️ for Frontend planet.

Sidebar Menu Using Only HTML and CSS Side Navigation Bar
How to design a modern sidebar menu using HTML and CSS? Read Courses In this article, we will learn to design a modern sidebar menu by using HTML and CSS, The Sidebar menu is a component that is used for vertical navigation. It can be customized and made responsive by using simple HTML and CSS.

Sidebar Navigation Sidebar design, Navigation design, Navigation
Learn how to create an animated, closable side navigation menu. Sidenav overlay Sidenav overlay without animation Sidenav push (off-canvas) Sidenav push w/opacity Sidenav full-width Try it Yourself » Create an Animated Side Navigation Step 1) Add HTML: Example

